HTML에서 복잡한 테이블을 만들때 쉽게 만드는 팁을 알려드립니다.
<tr>가 몇개 들어가야하는지 <tr>개수를 알아야합니다.
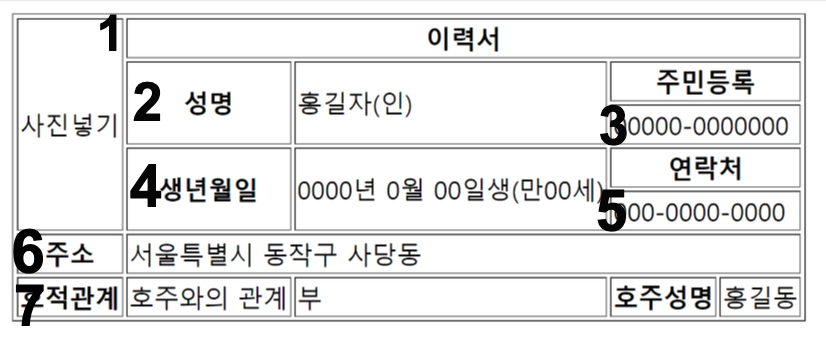
<tr>개수 세는 기준은 가로선으로 나눠진 열의 수입니다.

<tr>은 총 7개입니다.
1에 해당하는 <tr> 의 <td>는 사진넣기,이력서
2에 해당하는 <tr>의 <td>는 성명,홍길자(인),주민등록
3에 해당하는 <tr>의 <td>는 00000-0000000
4에 해당하는 <tr>의 <td>는 생년월일,0000년~(만00세),연락처
5에 해당하는 <tr>의 <td>는 000-0000-0000
6에 해당하는 <tr>의 <td>는 주소,서울특별시 동작구 사당동
7에 해당하는 <tr>의 <td>는 호적관계, 호주와의 관계, 부, 호주성명, 홍길동
이렇게 <tr>개수를 맞춰준다음,
칸의 크기가 다른 것들은 colspan(행합치기)과 rowspan(열합치기)를 이용해서 조정해주면 됩니다.
| <body> <table border="1"> <tr> <td rowspan="5">사진넣기</td> <th colspan="5">이력서</th> </tr> <tr> <th rowspan="2">성명</th> <td rowspan="2">홍길자(인)</td> <th colspan="2">주민등록</th> </tr> <tr> <td colspan="2">00000-0000000</td> </tr> <tr> <th rowspan="2">생년월일</th> <td rowspan="2">0000년 0월 00일생(만00세)</td> <th colspan ="2">연락처</th> </tr> <tr> <td colspan="2">000-0000-0000</td> </tr> <tr> <th clospan="1">주소</th> <td colspan="4">서울특별시 동작구 사당동</td> </tr> <tr> <th>호적관계</th> <td>호주와의 관계</td> <td>부</td> <th>호주성명</th> <td>홍길동</td> </tr> </table> </body> |
위 예시의 코드입니다. 참고하세요.
'HTML' 카테고리의 다른 글
| [HTML]아웃라인 잡기 순서 (0) | 2021.10.16 |
|---|---|
| [HTML]<div>와 시맨틱 웹 (0) | 2021.10.15 |
| [HTML]이클립스 톰캣과 연동 안될때 오류 (0) | 2021.10.12 |
| [HTML5]웹페이지 기본 태그 활용하기 (0) | 2021.10.07 |

